ViewPager2使用笔记
一.代码位置
XTester-fragment+tab+viewpager2
二.引用
1 | implementation 'com.google.android.material:material:1.2.1' |
三.实现
基本效果
xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.viewpager.widget.ViewPager
android:id="@+id/_vp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
</LinearLayout>java
1
2
3
4
5
6mViewPager = findViewById(R.id.viewpager2);
mAdapter = new ViewPager2Adapter(this);
mViewPager.setAdapter(mAdapter);
mViewPager.setOrientation(ViewPager2.ORIENTATION_HORIZONTAL); //设置ViewPager2滑动方向 ORIENTATION_VERTICAL
fragments.add(new Fragment1(mViewPager));
fragments.add(new Fragment2(mViewPager));FragmentStateAdapter
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15class ViewPager2Adapter extends FragmentStateAdapter {
public ViewPager2Adapter(FragmentActivity fragmentActivity) {
super(fragmentActivity);
}
@Override
public Fragment createFragment(int position) {
return fragments.get(position);
}
@Override
public int getItemCount() {
return fragments.size();
}
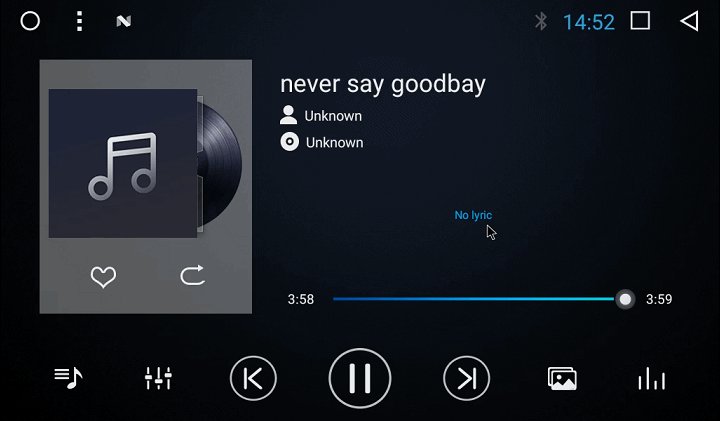
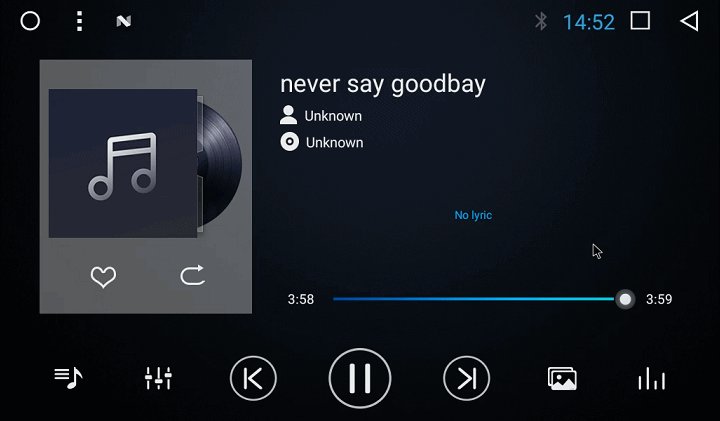
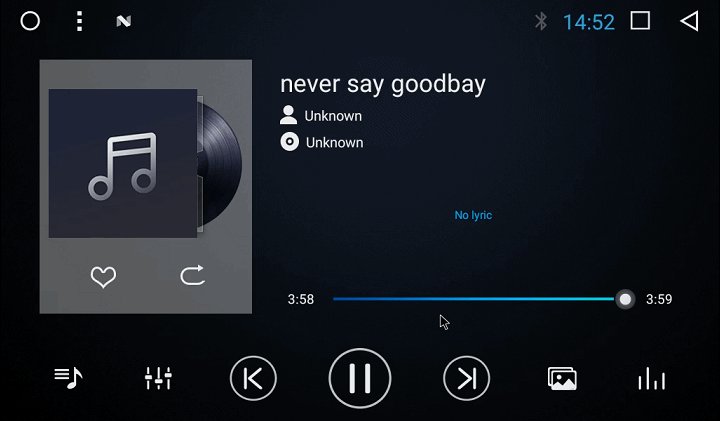
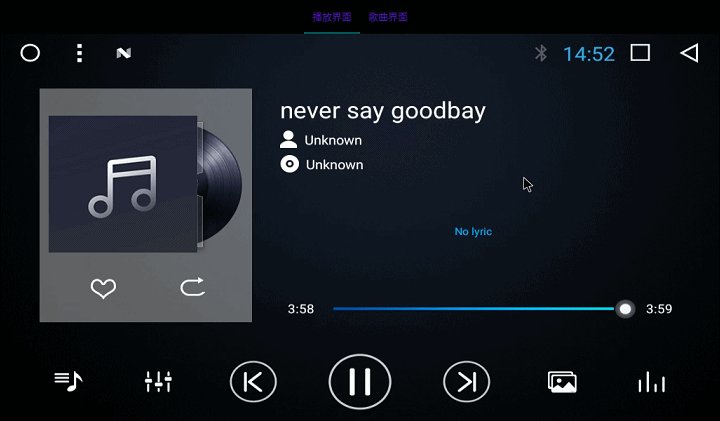
}横向效果图

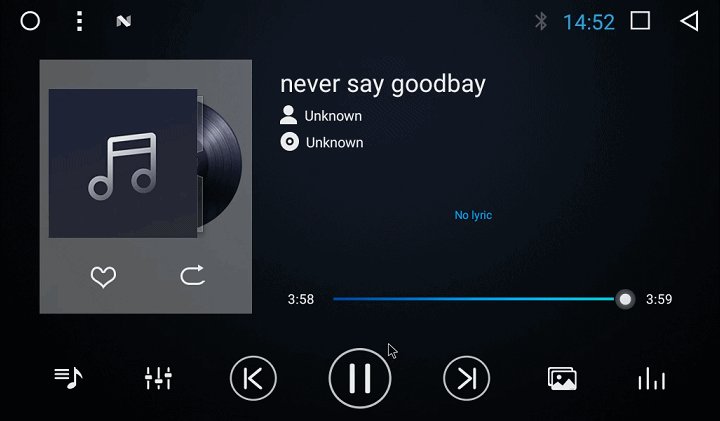
- 纵向效果图

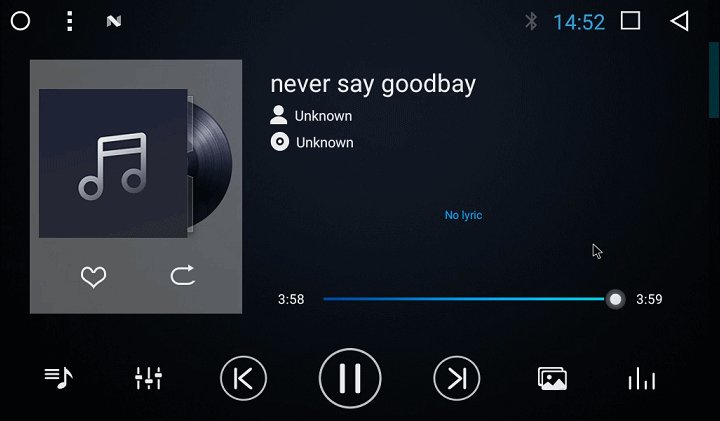
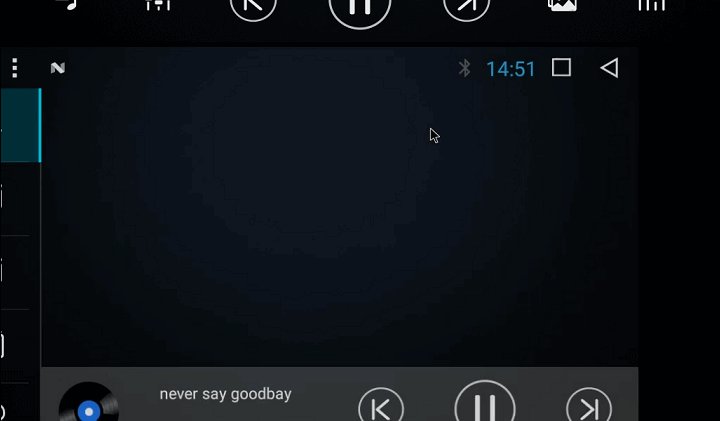
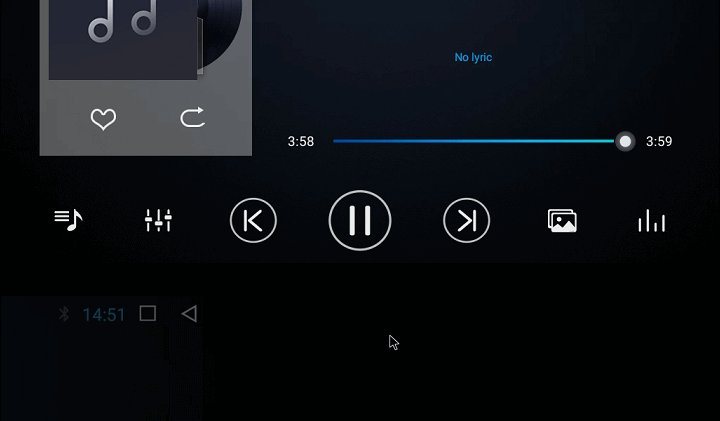
根据PageTransformer做渐变效果
- ViewPager2.PageTransformer
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36public class MyPageTransformer implements ViewPager2.PageTransformer {
private static final float ROT_MAX = 20.0f;
private float mRot;
private static float MIN_SCALE = 0.75f;
private static float MIN_ALPHA = 0.5f;
/**
* @param view 滑动中的那个view
* @param position
*/
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
if (position < -1) { // [-Infinity,-1)//This page is way off-screen to the left.
view.setAlpha(0);
} else if (position <= 0) { // [-1,0]Use //the default slide transition when moving to the left page
view.setAlpha(1);
view.setTranslationX(0);
view.setScaleX(1);
view.setScaleY(1);
} else if (position <= 1) { // (0,1]// Fade the page out.
view.setAlpha(1 - position);
// Counteract the default slide transition
view.setTranslationX(pageWidth * -position);
// Scale the page down (between MIN_SCALE and 1)
float scaleFactor = MIN_SCALE + (1 - MIN_SCALE)
* (1 - Math.abs(position));
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
}
}
} - activity中设置
1
mViewPager.setPageTransformer(new MyPageTransformer());
- 横向效果图

- 纵向效果图

- ViewPager2.PageTransformer
与Tab联动
- xml
1
2
3
4
5
6
7<com.google.android.material.tabs.TabLayout
android:layout_width="match_parent"
app:tabGravity="fill"
app:tabMode="fixed"
android:id="@+id/_tab"
android:layout_height="wrap_content">
</com.google.android.material.tabs.TabLayout> - abLayoutMediator
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18private TabLayoutMediator mediator;
private List<String> mTitle;
TabLayout mTabLayout;
...
mTitle = new ArrayList<>();
mTitle.add("播放界面");
mTitle.add("歌曲界面");
mTabLayout = (TabLayout)findViewById(R.id._tab);
mediator = new TabLayoutMediator(mTabLayout, mViewPager, new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(TabLayout.Tab tab, int position) {
TextView tabView = new TextView(Activity.this);
tabView.setText(mTitle.get(position));
tabView.setTextColor(getColor(R.color.design_default_color_primary));
tab.setCustomView(tabView);
}
});
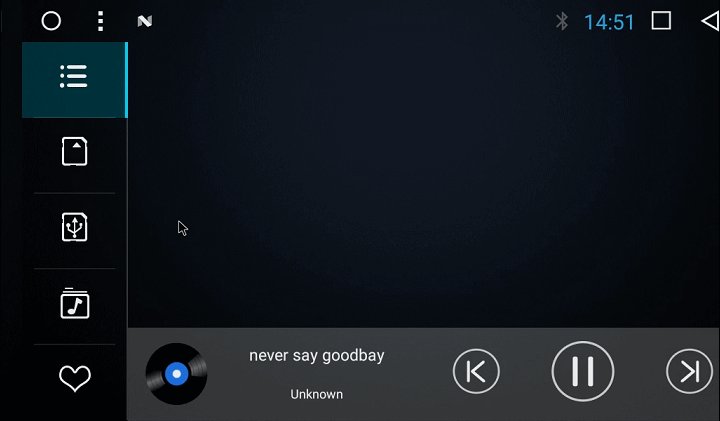
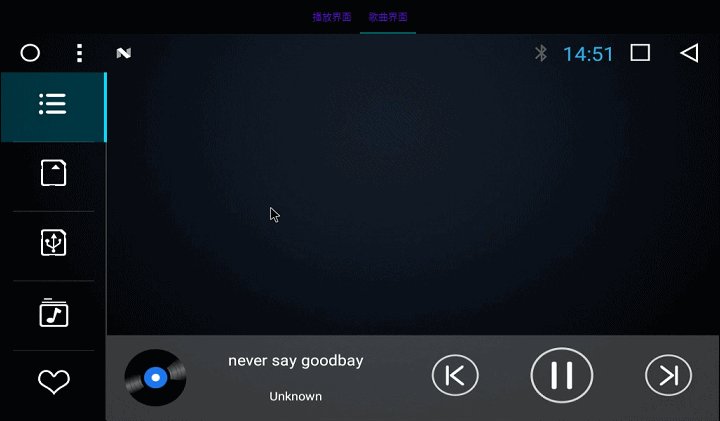
mediator.attach(); - 效果图

- xml