二级选择框使用笔记
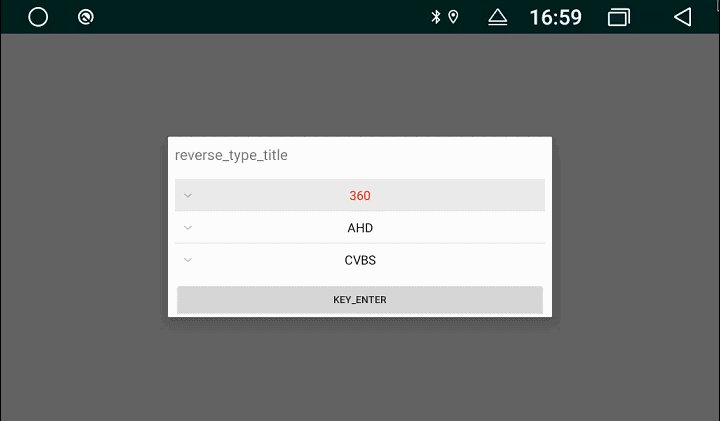
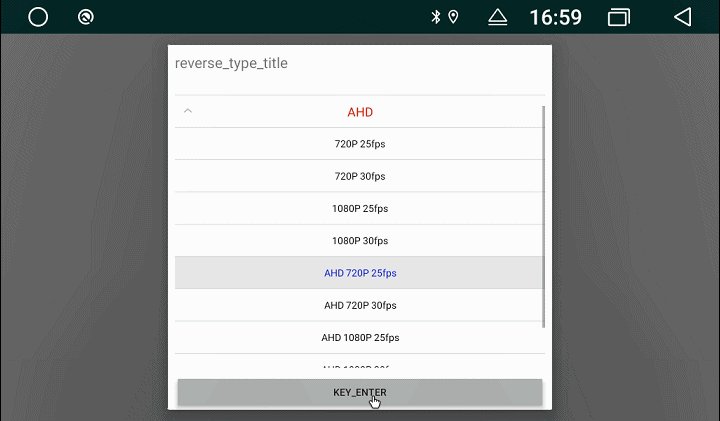
一.效果图

二.代码位置
- XTester-Dialog
此文是在此基础上做的讲解,用于加深印象
三.主要方法及监听器
collapseGroup( int position)
收起 position 位置的分组expandGroup(int position)
展开position位置的分组isGroupExpanded(int position)
判断position位置的分组是否展开setAdapter(ExpandableListAdapter adapter)
给ExpandableListView 设置适配器setOnChildClickListener(OnChildClickListener listener)
设置分组中子条目的点击监听器setOnGroupClickListener(OnGroupClickListener listener)
设置分组的点击监听器setOnGroupCollapseListener(OnGroupCollapseListener listener)
设置分组收起的监听器setOnGroupExpandListener(OnGroupExpandListener listener)
设置分组展开的监听器
四.几个XML属性
android:groupIndicator
组指示器,取值可以是任意的Drawable对象。显示在 该分组的最左侧。如果不设置的话,默认是一个向下的箭头,点击展开内容之后会变成向上的箭头android:childIndicator
子条目指示器,取值可以是任意的Drawable 对象。显示在分组中的每一个 子条目 的最左侧。没有默认图标。
五.用法
- 首先要准备好要填充的一级列表的的数据和对应的二级列表数据
demo一级列表一共是三个选项
所以会有三个子选项的选项集合
1 | ParentList = new ArrayList<>(); |
- 把准备好的一级二级数据传入adapter
1 | ... |
- 监听点击事件
1 | //一级选项点击回调 |
- 确认框中处理
1 | private void showConfirmDialog(){ |