一.代码位置
二.引用
将JitPack存储库添加到您的构建文件中
1 2 3 4 5 6 allprojects { repositories { ... maven { url 'https://jitpack.io' } } }
添加依赖项
1 2 3 4 dependencies { ... implementation 'com.github.itemuse:XLib:Tag' }
初始化 Application中init
1 2 3 4 5 6 7 import cn.xy.library.XApp; ... @Override public void onCreate() { super.onCreate(); XApp.init(this); }
三.使用
把textview控件传过去即可
1 2 3 4 TextView mTextview = findViewById(R.id.text); SpanUtils.with(mTextview) .append(getString(R.string.text)) .create();
1 2 3 4 5 6 .append("X") .setFontSize(50) .append("Y") .setFontSize(150) .append("Z") .setFontSize(20)
1 .setForegroundColor(getColor(R.color.colorAccent1))
1 .setBackgroundColor(getColor(R.color.colorAccent1))
1 .setQuoteColor(getColor(R.color.colorAccent1))
1 .setLeadingMargin(50, /*第一行缩进值*/ 0 /*其余行缩进值*/)
设置前
设置后
1 2 3 4 5 6 7 /* public static final int ALIGN_BOTTOM = 0; public static final int ALIGN_BASELINE = 1; public static final int ALIGN_CENTER = 2; public static final int ALIGN_TOP = 3; */ .setLineHeight(100/*行高*/,SpanUtils.ALIGN_CENTER/*重心*/)
设置前
设置后
修改前:
1 2 3 .append(getString(R.string.text)) .append(getString(R.string.text)) .append(getString(R.string.text))
修改后:
1 2 3 4 5 6 .append(getString(R.string.text)) .setFontProportion((float) 1.9) //整体比例 .append(getString(R.string.text)) .setFontXProportion((float) 1.5)//宽度比例 .append(getString(R.string.text)) .setFontXProportion((float) 0.3)//宽度比例
1 .setStrikethrough() //删除线
1 2 3 4 5 6 .append(getString(R.string.text)) .setBold() //设置粗体 .append(getString(R.string.text)) .setItalic() //设置斜体 .append(getString(R.string.text)) .setBoldItalic() //设置粗斜体
1 2 3 4 5 6 .append(getString(R.string.text)) .setTypeface(Typeface.DEFAULT_BOLD) //设置字体 .append(getString(R.string.text)) .setTypeface(Typeface.SANS_SERIF) //设置字体 .append(getString(R.string.text)) .setTypeface(Typeface.SERIF) //设置字体
1 2 3 4 5 6 7 8 9 10 11 12 13 14 .append("点击事件1") .setClickSpan(new ClickableSpan() { @Override public void onClick(View view) { XLog.i("//设置点击事件1"); } }) //设置点击事件 .append("点击事件2") .setClickSpan(getColor(R.color.colorAccent4),true, new View.OnClickListener() { @Override public void onClick(View view) { XLog.i("//设置点击事件2"); } }) //设置点击事件
打印
1 2 2021-01-12 00:29:12.802 13577-13577/com.softwinner.app I/MainActivity.java: [ (MainActivity.java:75)#onClick ] //设置点击事件1 2021-01-12 00:29:13.190 13577-13577/com.softwinner.app I/MainActivity.java: [ (MainActivity.java:82)#onClick ] //设置点击事件2
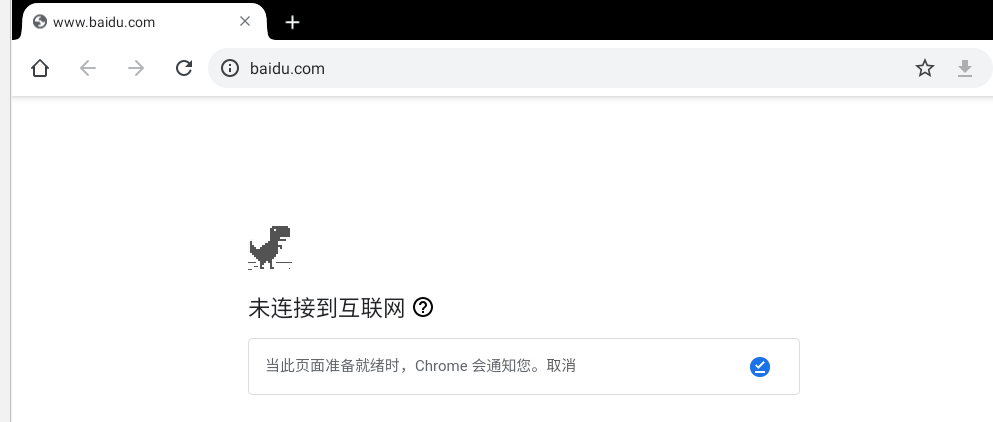
1 2 .append(getString(R.string.text)) .setUrl("http://www.baidu.com") //设置超链接
点击会跳转浏览器
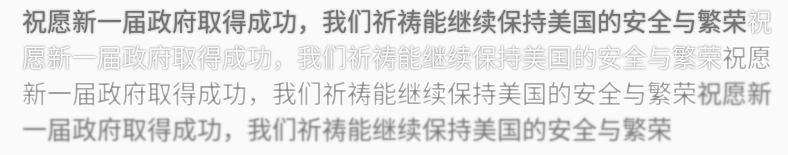
1 2 3 4 5 6 7 8 .append(getString(R.string.text)) .setBlur((float) 1, BlurMaskFilter.Blur.SOLID) //设置模糊 .append(getString(R.string.text)) .setBlur((float) 1, BlurMaskFilter.Blur.OUTER) //设置模糊 .append(getString(R.string.text)) .setBlur((float) 1, BlurMaskFilter.Blur.INNER) //设置模糊 .append(getString(R.string.text)) .setBlur((float) 1, BlurMaskFilter.Blur.NORMAL) //设置模糊
1 2 .append(getString(R.string.text)) .setShadow(15,5,5,getColor(R.color.colorAccent1)) //设置阴影
1 2 .append("追加图片") .appendImage(R.drawable.ic_launcher_background,SpanUtils.ALIGN_BOTTOM) //追加图片
1 2 3 .append("追加图片") .appendSpace(20) //追加空白 .append("追加图片")